Making a web page
For now just follow these steps, I'll explain what we are doing later...
1. Open Notepad
Notepad is a very simple text editor. It comes with windows. You might have a desktop icon for it or you may have to look for it in the windows accessories program group. When it is open it looks like this:
2. Type in your HTML
Type this in exactly as shown:
<html>
<head>
<title>My First Page</title>
</head>
<body>
This is my first bit of HTML. Pretty good eh!
</body>
</html>
3. Save it
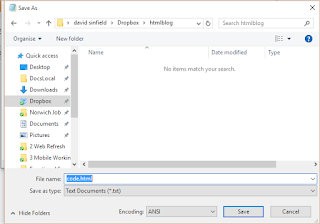
From the notepad file menu select save as. You'll see a dialog like this:
You will probably want to make a directory somewhere to save this so you know where it is.
I've called mine ...\htmlblog\code.html. You can call yours what you like but use the extension HTML if you want it to automatically open in a browser.
4. Close notepad
5. Open the file
Open File Explorer and navigate to where you saved the file.
Double click it.
6. Did you get it right?
Your page should open and you should see this in the browser:
The title on the page or the tab should look like this
If it doesn't then do the troubleshooting...
7. Troubleshooting
Browser did not open: You probably don't have your browser associated with HTML file types. Go back to file explorer and right click the file and use Open With option.
Text or title did not appear: Open the file with Notepad (right click and Open With.) Check very carefully what you typed. Correct it, save it and try opening the file in the browser again.
Text looks right to me: Cut and paste it exactly as it is in notepad into a comment here and I'll have a look.
Something else happened: Put a comment on this post so I can add it to the article.
8 Make your HTML more readable
On a small page like this the HTML is easy to read but when things get a bit more complicated you will want to use indents to help you read understand the page. Whitespace is ignored when the page is rendered so you can put in some tabs or spaces. This is how I would do it:
<html>
<head>
<title>My First Page</title>
</head>
<body>
This is my first bit of HTML. Pretty good eh!
</body>
</html>
You can save this and open it in the browser again...it should look exactly the same.
Code Walkthrough
The page file gives instruction to the browser what it should do with the file. This is the markup bit of the HTML. The markup we have used is in the form of tags, those bits in angle brackets < >. There are some rules with tags:
- They must be terminated with a </ end tag (there is a way of making an empty tag... later...)
- If the browser doesn't understand them it will ignore them
- They are 'nested' so if you open a tag you have to terminate it before you terminate an outer tag
- Some tags must have a specific parent tag
- Tags are not case sensitive.
<html>: This always has to be the outer tag. You can't have a page without it.
<head>: You have to have a head tag inside the html tag. It will contain a lot of things that tell the browser how to handle the page but it never renders inside the display area of the browser.
<title>: Tells the browser to display the text inside the tag as a title. Usually in a tab or on the title bar of the browser. The title tag must be inside the head tags.
<body>: Anything you want to show in the main body of the browser has to between the body tags.
Exercise
Get used to editing and saving the file. Change the text in the title and body.
Purposely misspell some of the tags. Have a look at what happens in the browser.




No comments:
Post a Comment